آموزش فراخوانی فایل های css و js در قالب وردپرس
سلام
زمانی که شما یک قالب وردپرس حرفه ای طراحی میکنید حتما نیاز دارید که فایل های مختلف را در هدر یا فوتر خود را فراخوانی کنید.این فایل ها میتوانید فایل های استایل یا سبک یا سی اس اس باشد یا میتواند فایل های جاوا اسکریپت و جی کوئری.برای فراخوانی این فایل ها روش های مختلفی وجود دارد اما در این مقاله قصد داریم به شما آموزش دهیم چگونه فایل های سی اس اس و جی اس را در قالب وردپرس فراخوانی کنید. و در این آموزش ما نحوه استاندارد فراخوانی فایل ها را آموزش خواهیم داد.برای این کار باید قالب وردپرس شما حتما فایل فانکشن را داشته باشد (منظور از فایل فانکشن فایل functions.php میباشد.)
آموزش فراخوانی فایل های css و js در قالب وردپرس
در قدم اول شما را با توابع فراخوانی و اضاف کردن فایل های مختلف به قالب وردپرس آشنا میکنیم.همانطور که از نام توابع مشخص است یکی از توابع برای اضافه کردن فایل های سی اس اس و دیگری برای اضافه کردن اسکریپت های مختلف میباشد.
wp_enqueue_style( $handle, $src, $deps, $ver, $media );- $handle در بخش باید یک نام غیرتکرار قرار دهید..
- $src محل فایل را مشخ میکند..
- $deps این فاکتور وابستگی به دیگر فایل های استایل را نمایش میدهد و در واقع تعیین کننده این است که کدام باید زودتر قرار بگیرد..
- $ver ورژن یا نسخه فایل را مشخص میکند..
- $media می تواند مشخص کند که این نوع سبک را در کدام نوع رسانه بارگذاری کند ، مانند ‘all’, ‘screen’, ‘print’ or ‘handheld.’
در زیر یک مثال برای فراخوانی یک فایل سی اس اس را مشاهده میکنید.
wp_enqueue_style( 'slider', get_template_directory_uri() . '/css/slider.css',false,'1.1','all');برای کد های اسکریپت و فایل های js هم باید از قطعه کد زیر استفاده شود.
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer);توضیحات این کد نیز مانند کد بالا میباشد فقط یک بخش Infooter دارد که باید مقدار true/false به ان بدهید و مشخص کننده این است فایل در فوتر یا پانوشت باشد یا هد سایت.
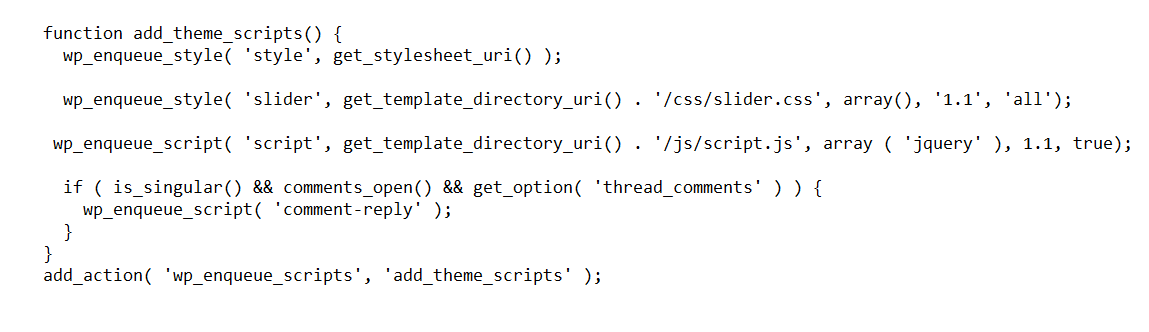
بعد از این که کد های فایل های خود را نوشتید بهتر است که همه این کد ها را داخل یک فانکشن قرا دهید ونام فانکشن خود را wp_enqueue_scripts هوک بزنید.برای مثال در زیر ببنید

افزودن فایل دیدگاه های تو در تو به قالب وردپرس
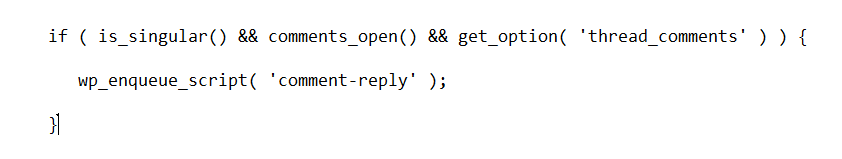
اگر میخواهید که قالب شما از دیدگاه های تو در تو پشتیبانی کند.علاوه بر کد نویسی استاندارد نیاز دارید که یک فایل را در داخل قالب وردپرس خود فراخوانی کنید که فایل توسط کد زیر در سایت شما قرار خواهد گرفت.

موفق باشید / میز وردپرس