
اسکریپت انتقال دهنده لینک
اسکریپت انتقال دهند لینک
با سلام خدمت وردپرسی های عزیز گرامی .در خدمت شما هستیم با یک اسکریپت بسیار حرفه ای و حرفه ای.
خیلی از ما دیدیم برخی از سایت های وقتی به سایت های خارجی لینک میدهند به صورت انتقال دهنده لینک داده میشوند. این کا در سئو بسیار تاثیر دارد و شما لینک خارجی نخواهید داشت.پس ما باشید با یه اسکریت زیبا و دارای سئو بالا برای سایت های وردپسی شما!!
اسکریپت انتقال دهنده لینک توسط میز وردپرس طراحی شده اگه شما یک جستجو کوچک در گوگل بکنید خواهید دی که در اسکریپت های دیگر باید آدرس ها را دستی وارد کنید ولی در این اسکریپت به صورت خودکار آدرس ها تغییر میکند.
مراحل کار و سایت این اسکریپت:
۱) ابتدا در کنترل پن هاست خود رفته و یک ساب دامین بسازید به شکل go.yoursite.ir و سپس به بخش فایل های سایت خود بروید و فایل زیر دانلود کنید و داخل ساب دامین خود قرار دهید .
سپس این فایل را در داخل روت سایت خود قرار دهید .(مکانی که فایل confing.phpقرار دارد)
و سپس کد زیر
<script src="http://yoursite.com/autolink.js" type="text/javascript"></script>را در داخل فایل footer.php پوسته خود در مکانی که کد
<?php wp_footer(); ?>قرار دهید .یا قبل از </body> همین فایل قرار دهید.
توجه کنید که باید به جای yoursite.com باید آدرس سایت خود را قرار دهید تا آدرس از آدرس یات خود فراخوانی شود
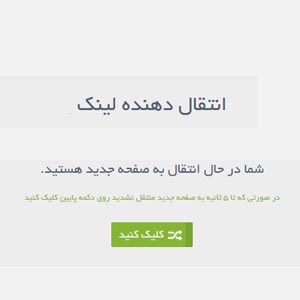
توسط این اسکریپت که هم اکنون نصب شد و نصب آن تمام شد آدرس های خارجی که غیر از دامنه شما باشد به شکل زیر در خواهد آمد.
http://go.yoursite.com/index.php?url=http://www.google.com
پاتوق وردپرس امیدوار است که از این آموزش لذت ببرید و بتوانید از این آموزش استفاده کنید.باگر سوالی داشتین در بخش دیدگاه ها مطرح کنید.








آین خرابه کار نمیکنه !!