
ویرایش صفحه محصول ووکامرس بدون افزونه وردپرس
سلام خدمت همه دوستان عزیز
در این مقاله از سمت وب سایت میز وردپرس قصد داریم به شما آموزش دهیم که شما چگونه بخش های مختلف در صفحه محصول ووکامرس را ویرایش کنید و چگونه بخش های مختلف را اضاف کنید و حذف کنید.
آموزش نحوه ویرایش صفحه محصول ووکامرس
شما باید قبل از استفاده از لیست اکشن ها در ووکامرس نحوه استفاده از این کد ها را فراگرفته باشید.در زیر لیست تمامی اکسن های صفحه محصول را برای شما آورده ایم که شما را که میتوانید با استفاده از حذف اکشن یا همان
“remove_action” بخش های مختلفی را که مخواهید حذف کنید و همچنین میتوانید با استفاده از کد “do_action” محتوایی که دوس دارید به وب سایت خود اضافه کنید.
/**
* @snippet List of Default Actions @ WooCommerce Single Product
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @updated WooCommerce 4.0
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// Before content
add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 );
add_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices', 10 );
// Left column
add_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 );
add_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
add_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 );
// Right column
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
// Right column - add to cart
do_action( 'woocommerce_before_add_to_cart_form' );
do_action( 'woocommerce_before_add_to_cart_button' );
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
add_action( 'woocommerce_simple_add_to_cart', 'woocommerce_simple_add_to_cart', 30 );
add_action( 'woocommerce_grouped_add_to_cart', 'woocommerce_grouped_add_to_cart', 30 );
add_action( 'woocommerce_variable_add_to_cart', 'woocommerce_variable_add_to_cart', 30 );
add_action( 'woocommerce_external_add_to_cart', 'woocommerce_external_add_to_cart', 30 );
add_action( 'woocommerce_single_variation', 'woocommerce_single_variation', 10 );
add_action( 'woocommerce_single_variation', 'woocommerce_single_variation_add_to_cart_button', 20 );
do_action( 'woocommerce_before_quantity_input_field' );
do_action( 'woocommerce_after_quantity_input_field' );
do_action( 'woocommerce_after_add_to_cart_button' );
do_action( 'woocommerce_after_add_to_cart_form' );
// Right column - meta
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
do_action( 'woocommerce_product_meta_start' );
do_action( 'woocommerce_product_meta_end' );
// Right column - sharing
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_sharing', 50 );
do_action( 'woocommerce_share' );
// Tabs, upsells and related products
add_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_product_data_tabs', 10 );
add_action( 'woocommerce_product_additional_information', 'wc_display_product_attributes', 10 );
do_action( 'woocommerce_product_after_tabs' );
add_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );
add_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
// Reviews
add_action( 'woocommerce_review_before', 'woocommerce_review_display_gravatar', 10 );
add_action( 'woocommerce_review_before_comment_meta', 'woocommerce_review_display_rating', 10 );
add_action( 'woocommerce_review_meta', 'woocommerce_review_display_meta', 10 );
do_action( 'woocommerce_review_before_comment_text', $comment );
add_action( 'woocommerce_review_comment_text', 'woocommerce_review_display_comment_text', 10 );
do_action( 'woocommerce_review_after_comment_text', $comment );
// After content
do_action( 'woocommerce_after_single_product' );
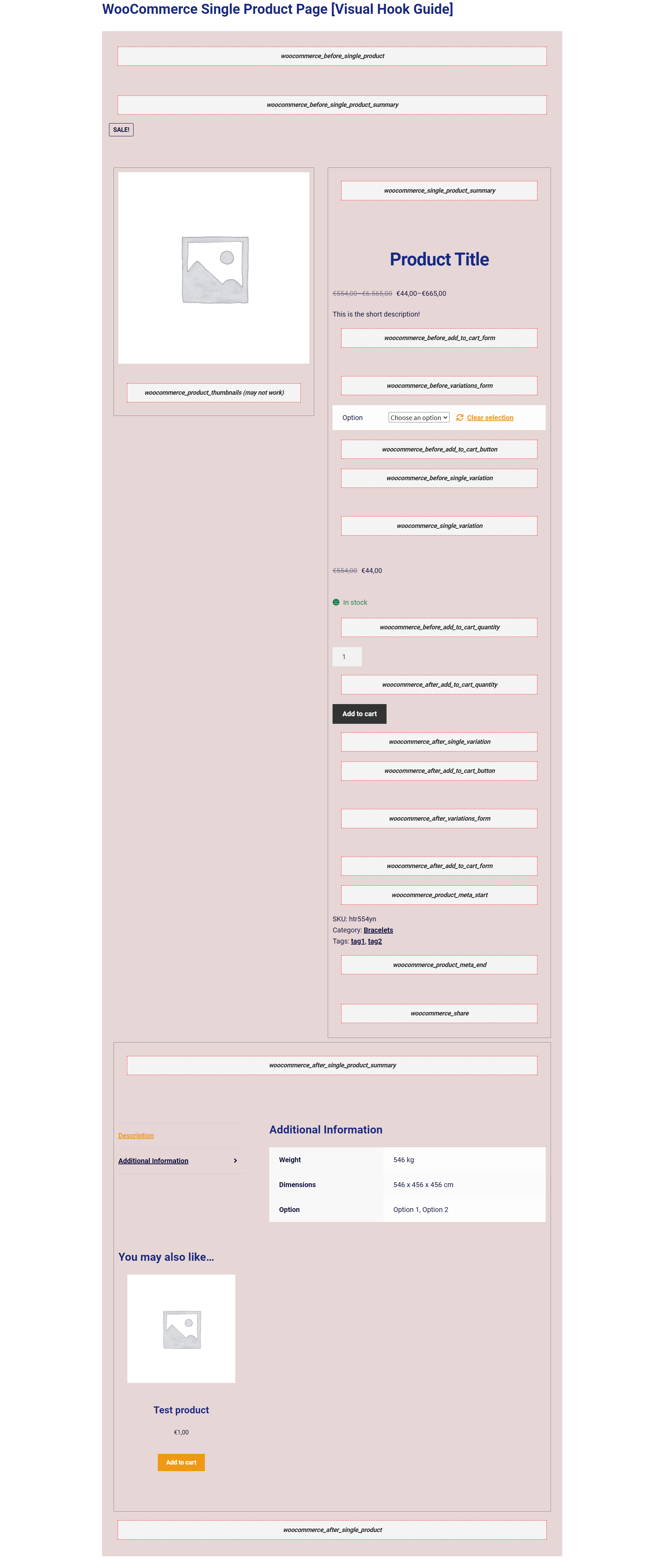
do_action( 'woocommerce_after_main_content' );اگر میخواهید بدانید هر کد مال چه قسمتی است به تصویر زیر مراجعه کنید.

مثال ویرایش صفحه محصول ووکامرس
اجاره بدید یک مثال برای شما بزنم .تصویر زیر را ببنید از سایت دیجی کالا میباشد.در این تصویر شما میبینید که به شما این امکان را داده است که چگونه تعداد افراد در حال بازدید از این محصول را ببنید حال ما چگونه میتوانیم این کاررا برای وب سایت خود انجام دهیم؟

برای این کار ما ابتدا به افزونه نیاز داریم تعداد افراد انلاین در هر صفحه را به نمایش دهد پس برای این کار افزونه وردپرس WP-UserOnline را نصب میکنیم .سپس باید با استفاده از کد های بالا و با توجه ناحیه ای که میخواهیم تعداد بازدید همزمان را نمایش دهیم به یکی از کد های بالا هوک بزنیم.و باید کد زیر را در داخل فایل فانکشن قالب وردپرس خود قرار دهیم.
function mizwp_useronline( ){
echo get_users_browsing_page();
}
add_action( 'woocommerce_before_add_to_cart_form','mizwp_useronline',11 );خب حالا که تا اینجا آمده ایم بیاید این کار ریز را انجام دهیم و این آموزش را کامل کنیم.
سپس در قسمت تنظیمات افزونه ایی که نصب کردید برید قسمت آخر آخر و کد داخلش رو پاک کنید و این کد رو بزارید و users رو هم در همون قسمت ترجمه کنید نفر
<strong>%USERS%</strong> در حال مشاهده این محصول.موفق باشید / میز وردپرس




سلام. ببخشید شما فهرست مطالبتون با چه افزونها ی ساختید؟ا
سلام منظورتان کدوم بخش است؟
سلام خسته نباشید بنده میخواستم بودنم چگونه این ویژگی هارو باید در صفحه single-product نشون داد کدش چی هست اگر لینکی یا مطلبی یا هرچیزی هست کمکی کنید ممنون میشم.
سلام وقت بخیر
باری مرتب کردن نام کالا ها در قسمت نمایش محصولات چه کاری باید انجام بدم ، مثلا یه کالا نامش از کالای دیگری طولانی تر هست و این باعث میشه تا چینشش بهم بخوره و تو ذوق بازدید کننده بزنه . ممنون میشم راهنمایی کنید.
خیلی عالی بود این مطلب ، فقط کاش میشد فیلم استفاده هم داشته باشید
مرسی بابت محتوای عالیتون